画像のリンク切れに注意
WPで作ったサイトの中に画像のリンク切れが生じてしまうことがあります。
URLが不正だったり、画像ファイルそのものがなかったり、あるいはサイト改変の過程で不必要なパーツが削除されず残っていた・・・等が考えられます。
このようなリンク切れがあった場合、WP側は「404エラー」つまり「そのファイルが見つかりません」というメッセージを返すわけですが、ここが大きな問題です。該当のファイルが見つからなかった場合、あるいはURLパスが違っていた場合、なんとWPのシステムがそのファイルを表示するためだけに立ち上がってしまいます。
そのため、エラーメッセージを表示するまで時間もかかり、さらにサーバーに対して負担をかけてしまいます(複数人が同時に同じサイトにアクセスしている状態になる)
こちらのブログ記事によると、計測してみたら画像一枚で0.4秒くらいかかっていたようです。これではサイトの読み込みスピードに大きな影響を与えるのは必至です。
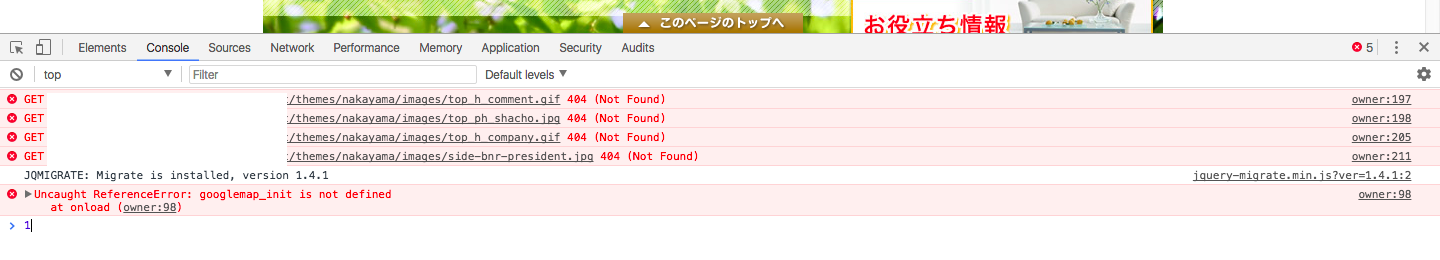
これを防ぐ方法としては、まずChromeなどのコンソールでリンク切れが出ていないかチェックします。
そして原因となるパスが記述してある箇所をひとつずつ修正して、潰していきます。パスが記入されている箇所は、記事本文であったり、テーマファイルであったり、ウィジェット内であったりと様々なところにある可能性があります。
これだけで読み込みスピードは明らかに改善されるはずです。
また、サイトを別ドメインから移行してきた段階など、一時的にリンク切れが多数発生してしまう場合は、404エラーをWPで処理させずにWEBサーバー(Apache等)に任せてしまう方がはるかに負担が少なく、処理スピードも早いです。
方法としては、上のブログにも書かれている通り、.htaccessに例外処理の1行を書き加えます。
RewriteCond %{REQUEST_URI} !\.(gif|css|js|swf|jpg|jpeg|png|ico|swd|pdf)$
これは、「探しているファイルが画像などの添付ファイルの場合はindex.phpにアクセスするな」というような一文で、
RewriteRule . /index.php [L]
の上に加えると良いでしょう。
とにかく、コンソールエラーがひとつも出ない「健康な」状態でサイトをローンチすることをいつも心がけたいですね。