【WP】記事の目次の下に広告(Adsense等)を貼る方法
WordPressでブログを作成し、広告収入を目指している人は多いと思います。実際、その道の達人のサイトをみるとWPで作られたサイトであることが多いです。
そこで広告を貼ることになるのですが、主にGoogleのアドセンスを利用するか、あるいはASP(アフィリエイト広告)を利用するかどちらかになると思いますが、問題は貼る場所。
サイドバーならHTMLウィジェットが便利ですし、記事やタイトルの前後ならテンプレートを直接編集して広告を挿入するという手もあります。
あるいは、記事の中の特定の位置に広告を入れたい場合は、記事作成時にカスタムHTMLブロックを使えば大丈夫です。
しかし、「Table of contents」などのプラグインで自動生成された「目次」の前後に入れたい場合はどうするのでしょうか?
もちろん、目次は自動生成されているのでブロックやウィジェットは使えません。
実は、「Ad Inserter」というプラグインを使えば、たちどころに解決します。
設定時間はほぼ3分!
それでは解説していきます。(広告コードの取得方法については割愛させていただきます)
Ad Inserterというプラグイン
「Ad Inserter」というプラグインは、WPの記事内に広告コードを様々な条件を決めて配置できるプラグインです。
インタフェースがやや独特なのですが(WPっぽくない)、慣れてしまえば非常にきめ細かく条件を決めることが出来るので、テーマの改変一切なしで様々な広告を配置できる、かなり便利な無料プラグインです。
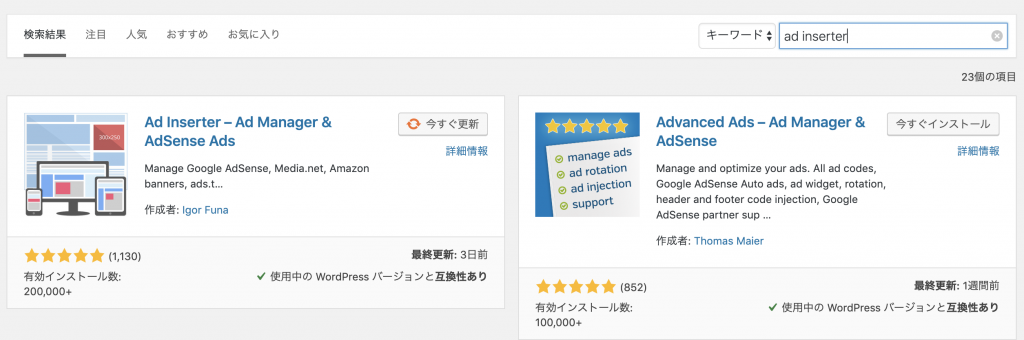
まずは、ダッシュボードの「プラグイン」>「新規追加」から、「Ad Inserter」でプラグインを検索して、インストール・有効化します。

Ad Inserterを設定する
STEP1: 新しい広告ユニットを作成
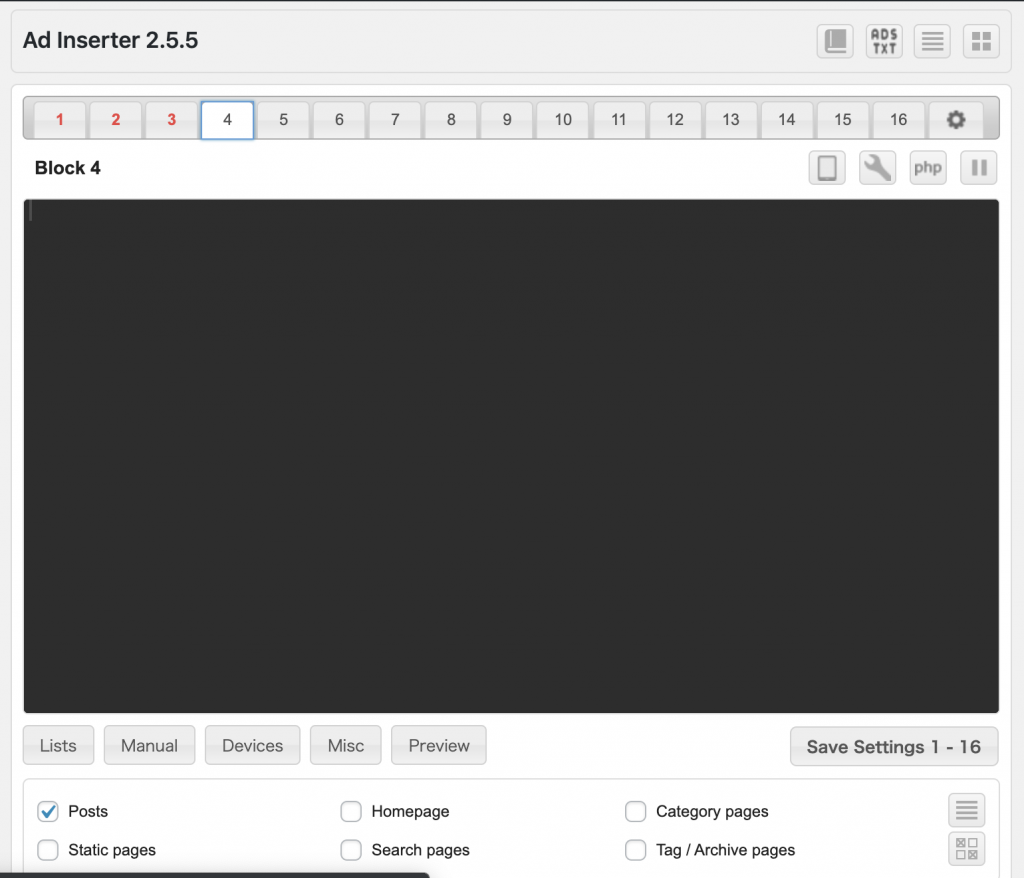
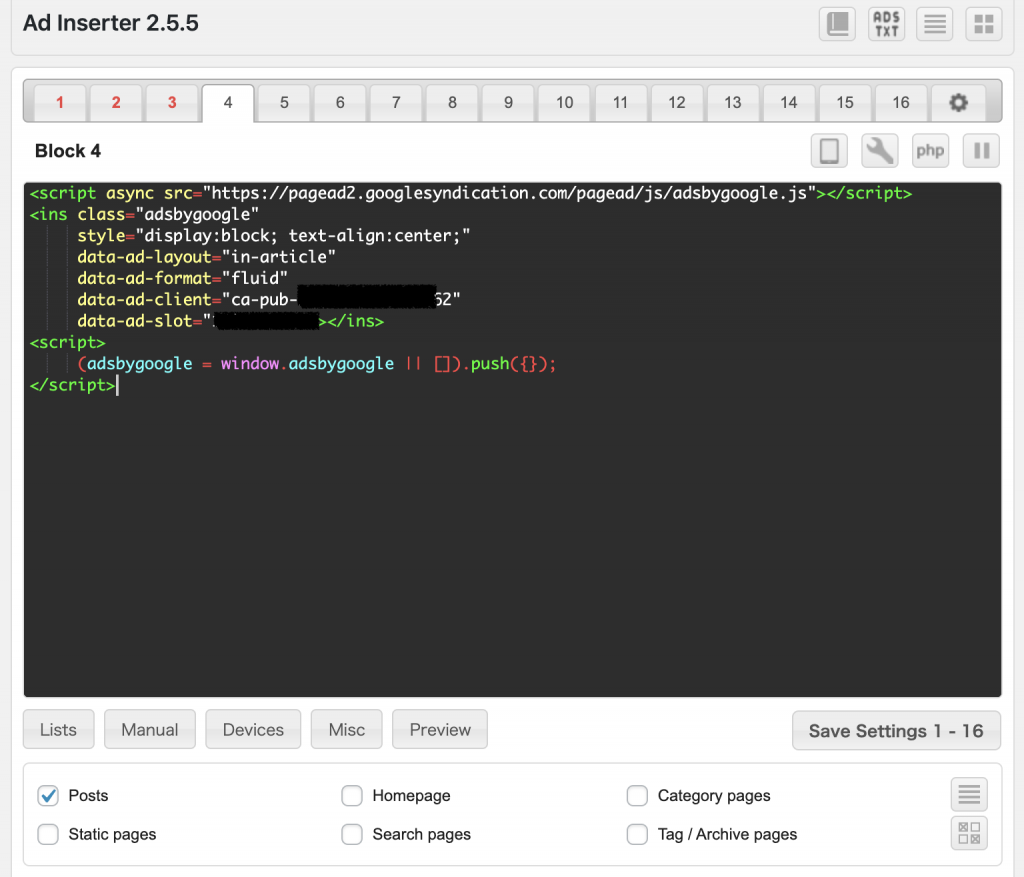
「設定」>「Ad Inserter」でプラグインの設定画面を開き、画面の黒いテキストエリアに広告コードを貼り付けます。
下の例では「4」になっていますが、初めての場合は「1」番のタブが良いでしょう。


STEP2: 広告の表示設定
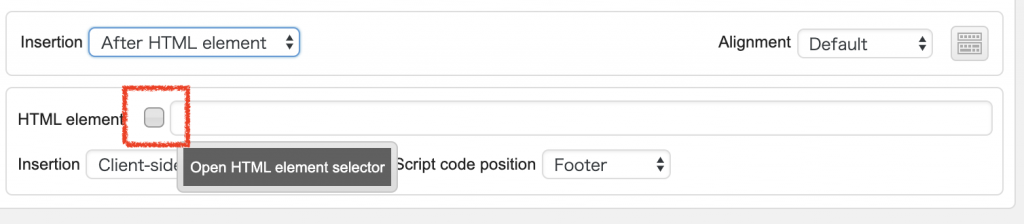
次に表示位置を設定します。
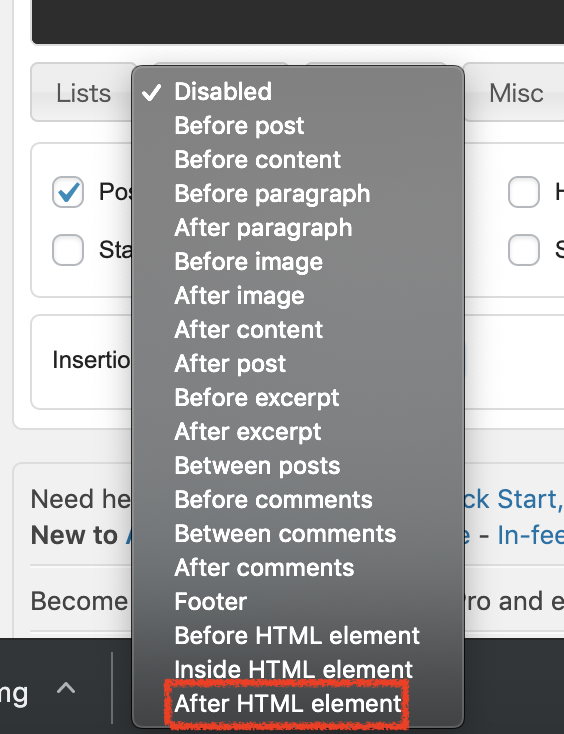
「Insertion」から「After HTML element」を選択します。「特定のHTML要素の後ろ」という意味になります。

次に「HTML element」の右のチェックボックスをクリックします。

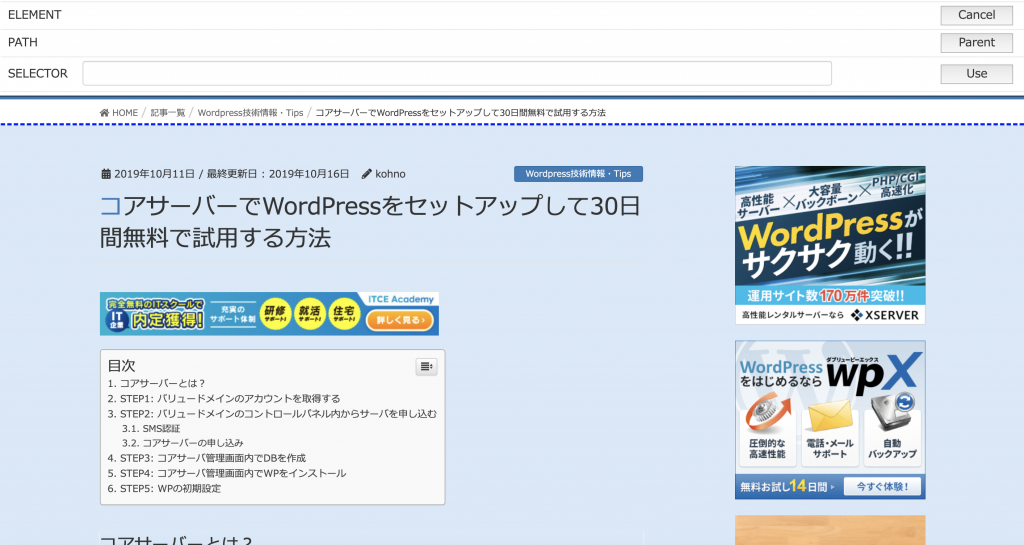
そうすると、何だかすごい画面が唐突に現れて来ます。ここが挿入の基準になるHTML要素の選択画面になります。
この画面の下の部分はブラウズ可能なので、広告を入れたいページのどれかに移動します。

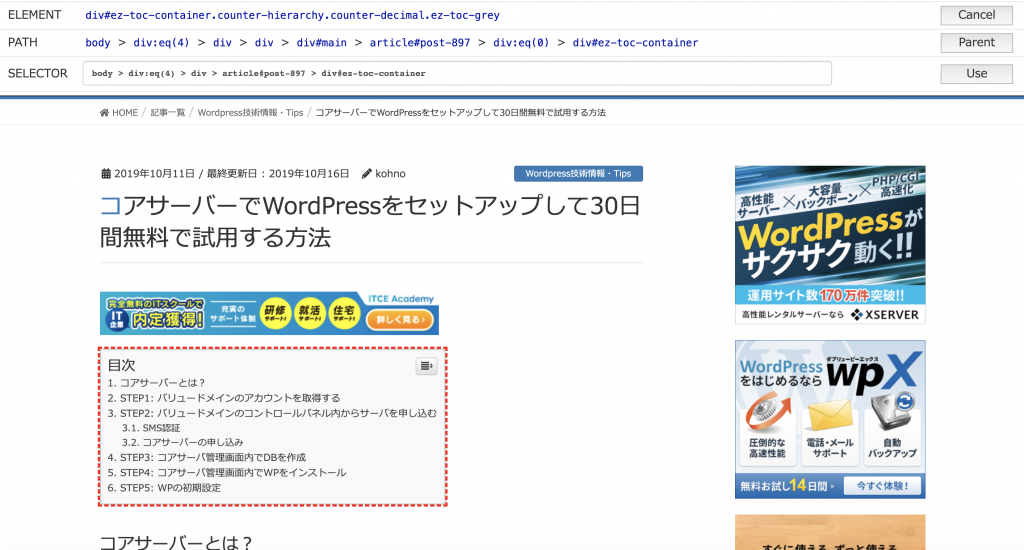
次に、ブラウザ画面の中で、基準となるHTML要素、今回で言えば目次の外枠をクリックします。そうするとその部分が赤くハイライトされ、SELECTORという部分にCSSのセレクタが表示されます。

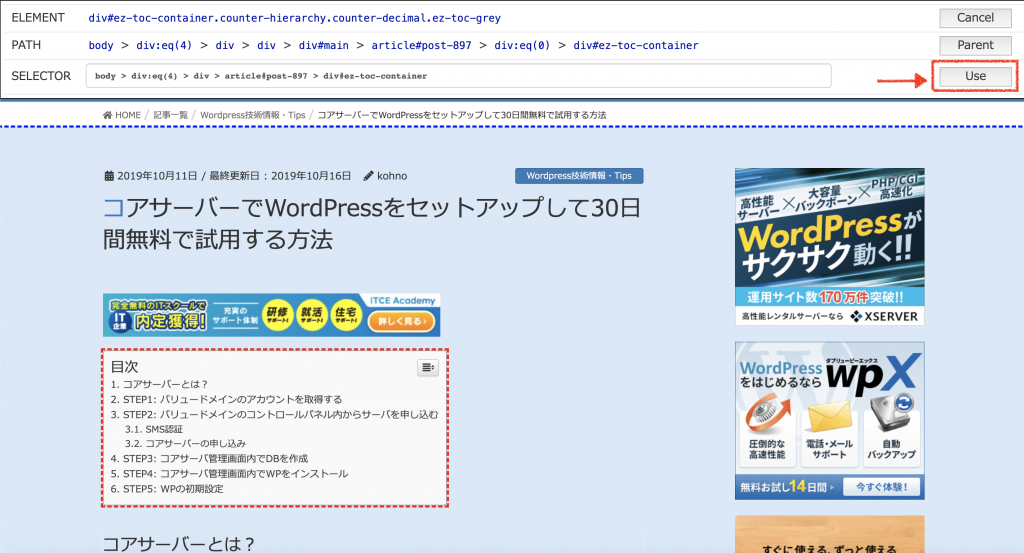
右上の「Use」というボタンをクリックします。

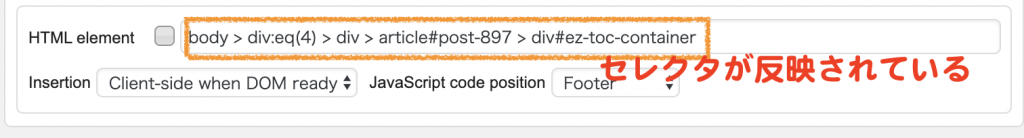
画面は自動的に閉じられ、HTML element のところにCSSのセレクタが転記されているのが確認できるはずです。

ただし、このままでは広告が正しく表示されません。
!ここがポイントになります!
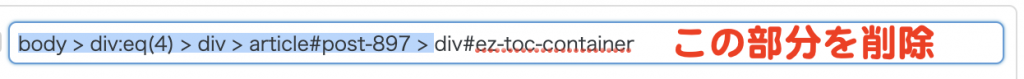
以下のハイライト部分、つまりdiv#~~~ より前の部分を削除します。
div#のdivを削除しちゃっても構いません。

ページを確認
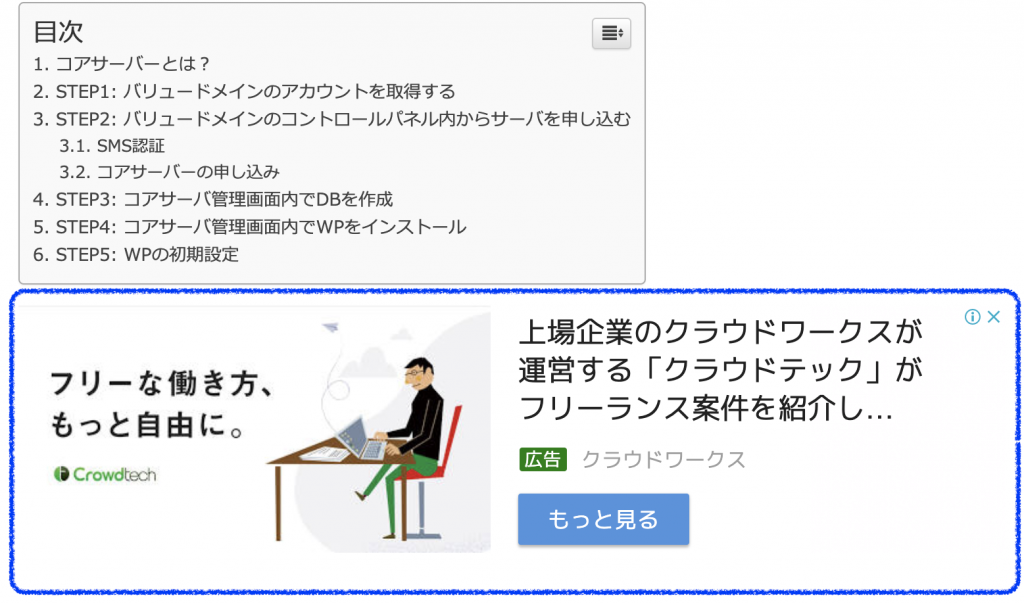
↓このように、目次の後に広告が挿入されています。
念のために他のページも見て回ります。

大丈夫そうですね。
ちなみに、「Ad Inserter」はその他様々な表示設定が可能です。
- トップページ/投稿/固定ページ/アーカイブページ等の選択
- デスクトップPC/タブレット/スマホの選択
- 特定のカテゴリーでの表示設定
- 広告の水平位置の調整
などなど細かく設定できますので、ぜひ試してみてください。
注意点
広告は無事表示されましたが、注意点があります。
それは、今回の設定の場合「目次」がない記事では広告が表示されないということです。
「目次」プラグイン内の設定で、見出しが一定数に満たない場合は表示しない、というような設定になっている場合は、広告が表示されないことになります。元々目次の後に広告を表示させるのが目的なので当然といえば当然ですが・・・
また、今回の設定方法の場合、「目次」を出すためのプラグインやテーマを変更すると広告が表示されなくなります。その場合は再度設定することになります。
まとめ
「Ad Inserter」を使うと、テーマを改変せずに広告を好きな場所に配置できるのでかなり便利です。テーマを改変(カスタマイズ)すると、テーマの変更が気軽に出来なくなります。なのでこれから色々なテーマを試して行きたいと思っているサイトオーナーにオススメのプラグインです。
まだ日本語に翻訳されていないのと、クセのあるインタフェースが好みの分かれるところですが、総じて親切で使いやすいプラグインだと思っています。
ちなみに私の場合、「Ad Inserter」と標準のHTMLウィジェットを併用して広告を管理しています。

